CulinaryCompanion
Bringing friends together for honest reviews, recommendations, and reservations of restaura
Duration: 1 week
Deliverable Format: Strategy Report
Prompt
Create a UX strategy plan surrounding an application. Explore from concept to design, moving through strategy, scope, structure, skeleton, and surface. Create a report reviewing all functional and content requirements.
Problem
Reviews and Recommendations! It’s dinnertime, and we want to try somewhere new. I remember a conversation with a friend who loved a new restaurant down the street, but when I head to Google or Yelp, they have 3 stars! Who do I trust? I don’t know these reviewers, but maybe my friends experience was out of the norm. Am I remembering correctly? Did my friend say they tried this restaurant, or wanted to try it? Should I invite them?
Goal
CulinaryCompanion is an all in one platform that allows users to follow their friends to see their reviews of restaurants, find restaurants to try, create saved lists/categories, and create invitations for plans with friends.
Research and Analysis: Exploring Strategy and Scope
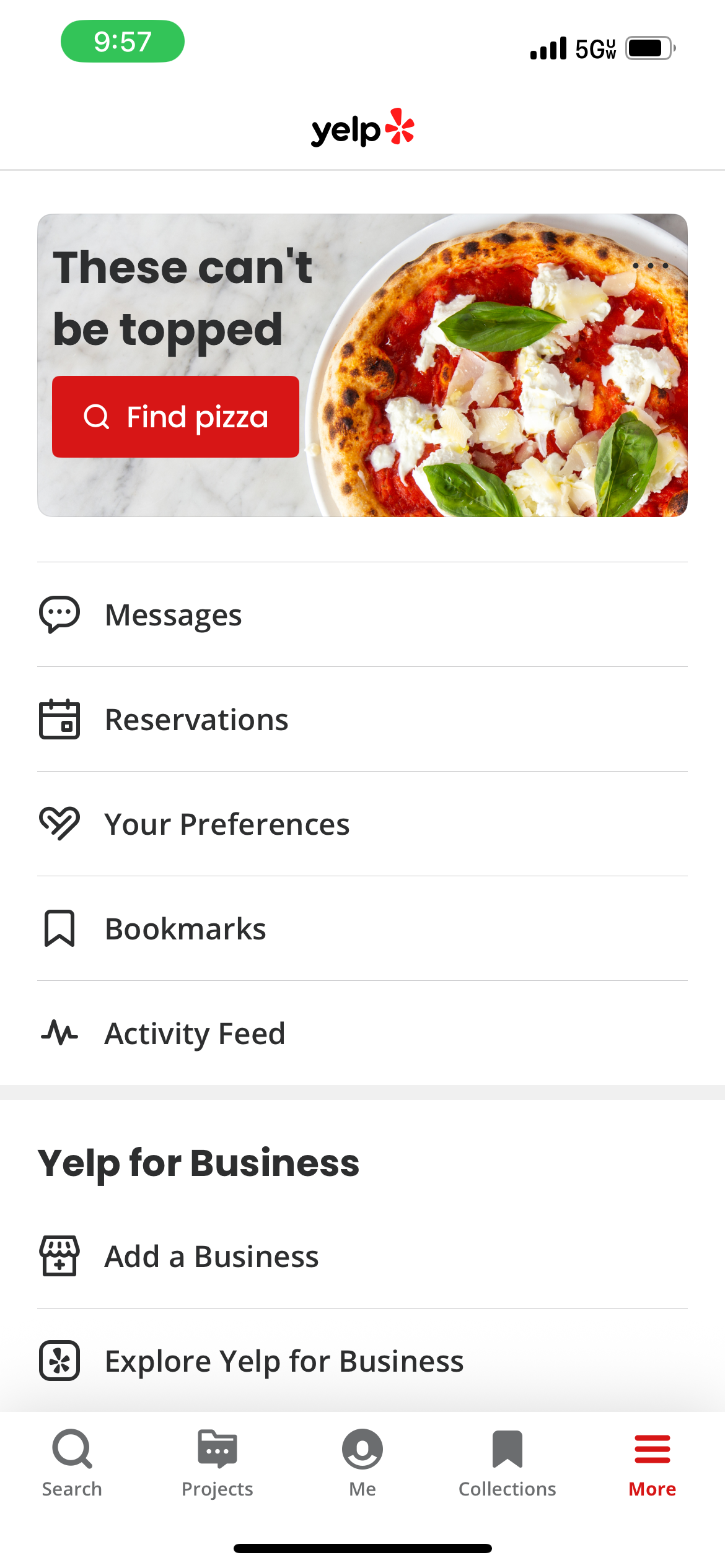
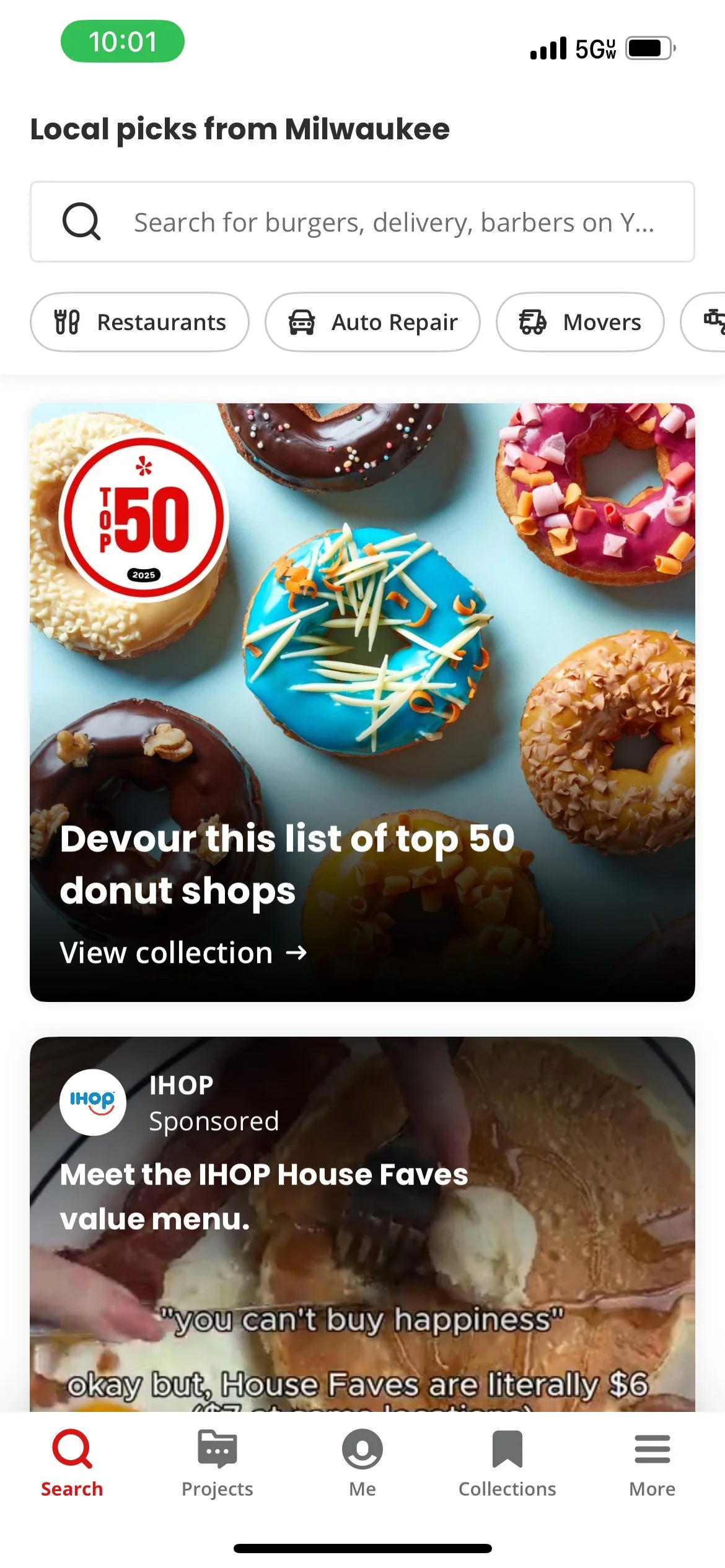
Competitor Analysis: Yelp
Additional Competitors: Google, TripAdvisor, Resy, local newspapers/magazine
Features include business review and ratings, publications, social media, and business contact integrations
Their users include both the restaurants and reviewers, and restaurants can pay Yelp for marketing and promotions
Reviews on Yelp can be published by anyone who creates an account
Yelp’s list feature is available under multiple names and various areas of the app (collections and bookmarks)
The social feed nested under the hamburger menu. It shows reviews for anyone in the area, and the “following” feed is in a separate area of the app. There is no “share” feature within app for followers/friends.
Insights
simplicity
search for restaurants businesses only
ability to save restaurants to a variety of lists, with metrics or filters they choose.
connection of users to one another, with visibility into their activity
User Research Takeaways & Initial Functionality
Ideation: Structure, Skeleton, and Surface Requirements
After researching top competitors, gathering information on potential users, and setting the scope of features, I was a ready to explore the structural plans of the app and the user journey through features. This process included mapping information architecture and interaction design expectations. I also began rough sketches of the general layout and feel of the application. Lastly, I began planning the branding design guidelines.
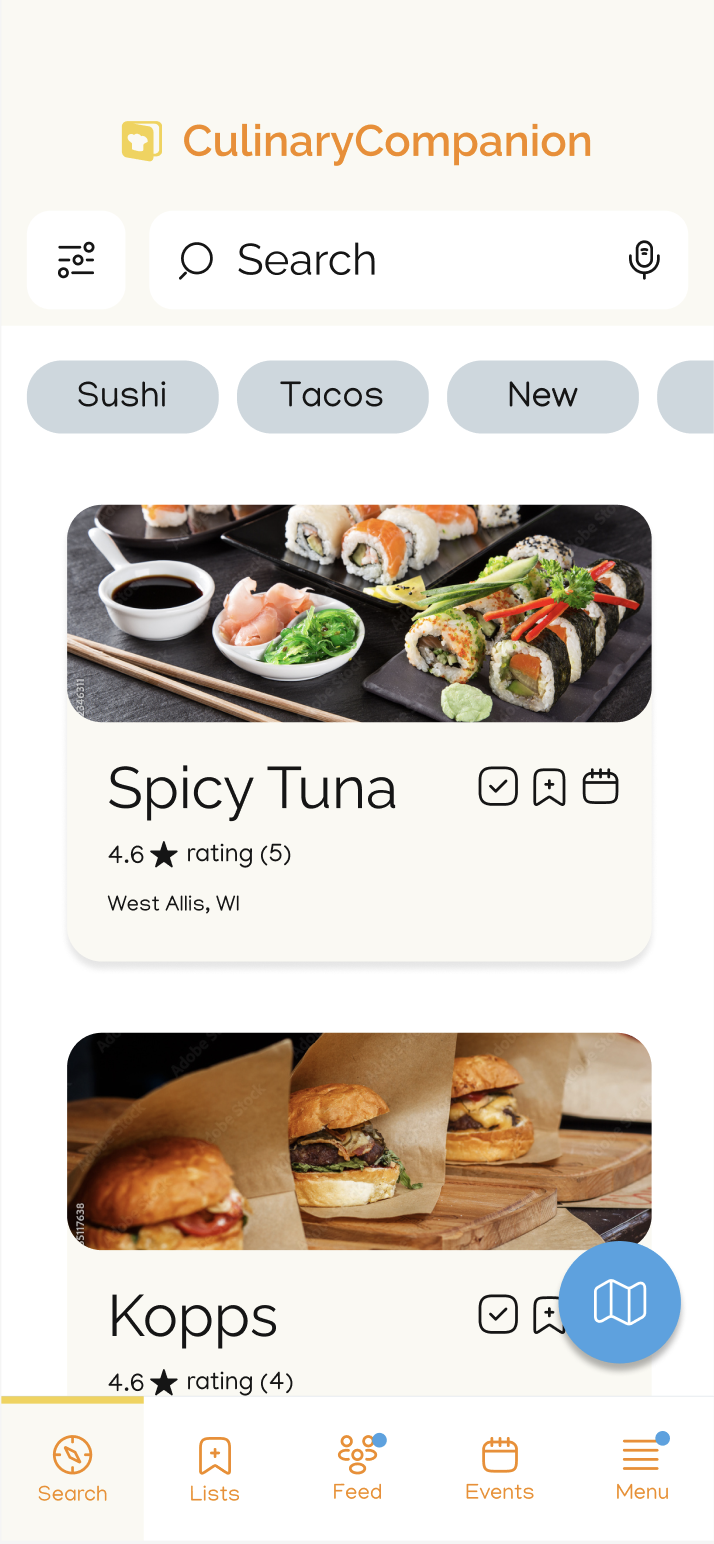
Surface Design:
Color Palette: warm and cheerful
Font and Text Formatting: simplistic and easy readability, non-distracting
Layout: left alignment and layering for readability
Design
The last step was to create mockups of the app utilizing the skeletal and surface characteristics. The search and list tabs were the focus of these wireframes.